
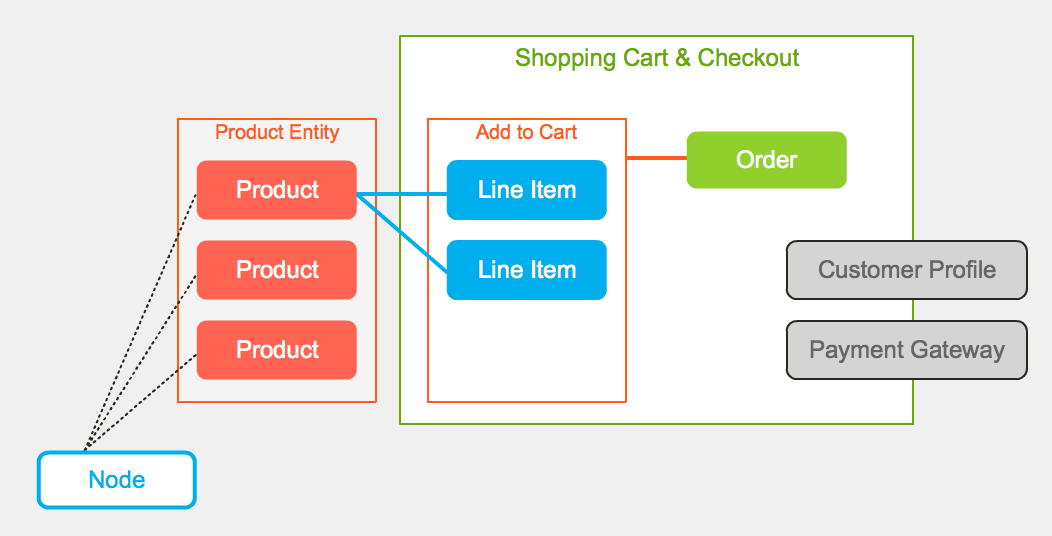
We are starting here with a diagram of the entire Drupal Commerce Entity structure. Note that nodes are only tacitly related to products. Think of nodes as a way of grouping like products together. The most obvious grouping is one product that has variations in size, color, etc. In Drupal Commerce every variation is a product and to group them properly, we use Product Displays.
A Product Display is simply the default content type that Commerce Kickstart creates for you that has a product reference field. Technically, any entity that has a product reference field could be considered a product display. We choose nodes because they are the easiest to wrap your head around. But technically, you could use taxonomy vocabularies, or even users as product displays.
The "magic" all happens in the display formatters for that product reference field. If you use nodes, and setup a default product reference field, you can reference two products that have unique information in fields for size, color, and price. When the node is rendered, the display formatters will render these unique product properties as little drop downs that will change which product is "featured" on your node alongside the Add to Cart button.
A product in Drupal Commerce can represent one of several things:
Depending on the product and the siteÕs needs, products may be displayed on unique pages, on pages grouping multiple products together (e.g. all the sizes of a t-shirt), on multiple different pages or Views, or not at all. For this reason, Drupal Commerce enforces a separation between the definition of a product and the product display.
This separation allows you to:
Attribute Fields
Fields attached to products can be exposed on Add to Cart forms as attribute fields. These are common fields among a group of products whose allowed values may be used to select a particular product from the group to add to the cart.
The settings for attribute fields are built into the field edit form. These are typically List fields and Taxonomy term reference fields, because they have a discreet number of options. Attribute fields can use select list or radio button widgets on the Add to Cart form.