

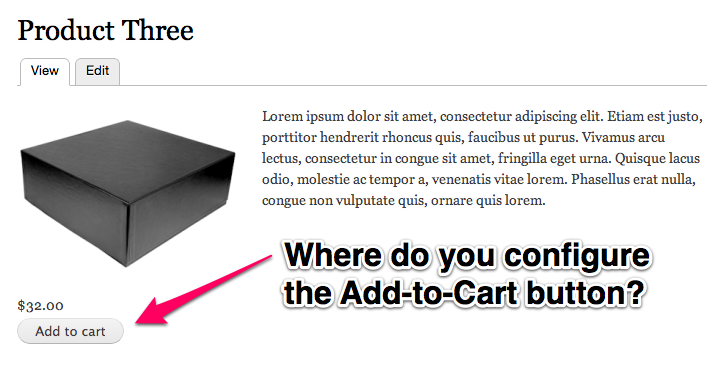
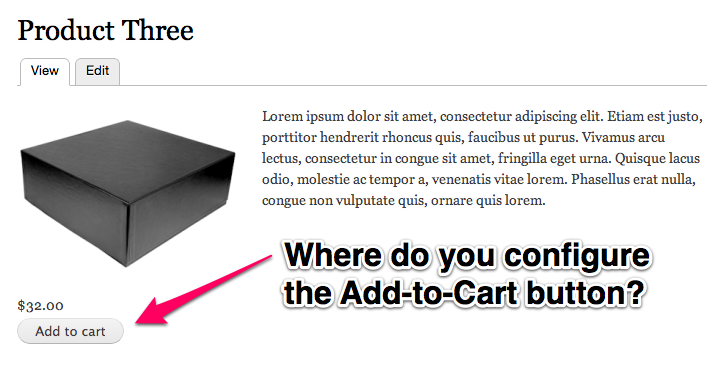
Almost everything in Drupal Commerce is put together using a common Drupal pattern: Content (entity and fields system), Views (listing things), and Rules (taking actions on events). The Add-to-Cart button and form are no different. We use the fields and entities to format product references into what is known as the "Add to Cart Form." There are really two topics we are discussing here.
Since Drupal Commerce 1.2, we've enhanced the Add-to-Cart magic with dependable configuration settings. By altering forms in the Field UI, we now embed options to help you create complex Add-to-Cart forms. Read on to learn how to access, alter, and create Add-to-Cart buttons.
Product Reference Screenshot
When you add a product reference field to an entity, you have the option of injecting fields from the referenced products into the display of the referencing entity.
Any field attached to a product may be rendered into the display of an entity (i.e. node). This feature must be enabled in the product reference field's settings form. We call this field injection, because the field is attached to the product itself but can be displayed in the referencing entities to make this extra product data visible to customers.
Product Display Formatter
Because these are fields attached to the product itself, you must update the field display settings on the product type to change the display formatter and/or the field's global visibility.
Then in the field display settings for each entity type that contains a product reference field, you will see all available product reference fields to reorder them relative to other fields on the entity or hide them.
A great example of a product reference field is the one found in the Product display node type that Commerce Kickstart creates. The product reference field enables prices, images, and other fields attached to your products to be displayed in the node along with an Add-to-Cart button.
The most obvious example is the basic price field attached to products. In most cases, you will need the price displayed along with the product description and Add to Cart form.
Custom Field
If you need to create a dropdown that will change the price, you can easily accomplish this by creating a custom field for your product entity and making sure to click the "Attribute Field Settings" on the field form.
Be sure not to add this field to your Product Display content type, you want to add it to the Product Type.
Another use case is the product image field created during the Commerce Kickstart installation. This is especially the case for groups of products where each variation contains a unique image (e.g. for a different color of the product, such as a t-shirt color or t-shirt size). You will want this image rendered into the node display that groups these products together.
Manage Display Form
How does it know that I want my sizes to show up in the drop down? The Product Display node is setup to aggregate the various attribute fields into one "Add to Cart form" as pictured here.
When the customer updates the Add to Cart form for a group of products to select a different product from the group, the price, image, and other injected fields will be updated to represent the newly selected product.
Occasionally you may want to customize an attribute of the product for each order. For example, if you wanted someone to add their own name to your t-shirts or add an engraving for an additional charge. We cover this thoroughly in the Customizable Line Items topic.
There is also a video that goes through this idea of customizing the product.
Introduction to Line Items in Drupal Commerce from Randy Fay on Vimeo.