Product Attributes & Variations
Product attributes are the descriptors we use to define kinds of products.
For example, we could describe a pencil by the color or the hardness of lead.
These attributes are the reason ecommerce stores must deal with product
variations. Every software must abstract this information in some way to be
useful. Here's how Drupal Commerce abstracts it:
- Product Types. A product type is a custom product entity that can have fields attached to it, including pictures and other kinds of information. You can create a Product Type that has certain features or attributes.
- Product Fields. Each list field on a product type that has fixed values can be used as a drop down on the product display node.
- Product Displays. If needed at all, these are groupings of products. You can reference any type and number of products on a product display. In order to make use of product displays, we recommend only showing one type of product per product display. The product display is where you typically see the product with drop downs to "configure" or "order" the right kind of product.
Using our pencil analogy, perhaps you have a manufacturer who ships
mechanical pencils in three different lead weights. You would create a pencil
product type, with lead weight fields, and create a product display for three
distinct products which are the same pencil, just each with a unique lead weight
(perhaps a unique picture, etc).
Fields attached to products can be exposed on Add to Cart forms as attribute
fields. These are common fields among a group of products whose allowed values
may be used to select a particular product from the group to add to the
cart.
The settings for attribute fields are built into the field edit form. These
are typically List fields and Taxonomy term reference fields, because they have
a discreet number of options. Attribute fields can use select list or radio
button widgets on the Add to Cart form.
Example Field Injection
The products that are added with Commerce Kickstart 1.x do not have field injection turned on. But using the following steps you can get an idea of how to make this happen on your system.
Product Types
Navigate to your Store page and click on "Products" and then "Product
Types" and then "Manage Fields." This is the standard way to find,
create, and edit different types of product. You can add as many types
of products as you want, but make sure you understand the difference
between product types and product displays.
- Administration
- Store
- Products
- Product Types
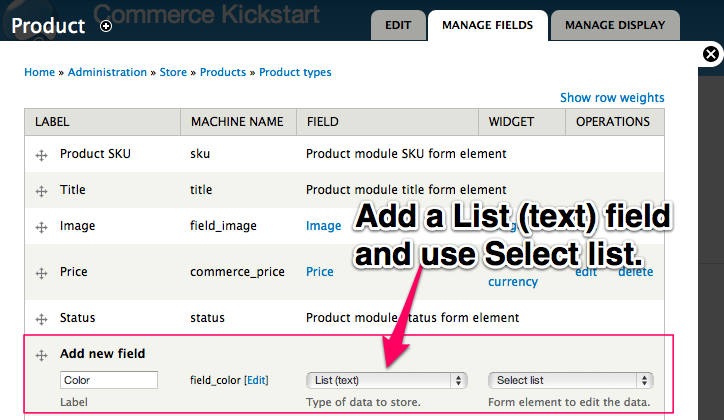
Add Product Field
When you navigate to the manage field screen, if you are a Drupal
native, you'll notice that the field screen is just like a manage field
screen for content types. We'll need a List (text) using a select list.
This could also be a taxonomy term reference, or any kind of simple list
field.
- Administration
- Store
- Products
- Product Type
- Manage Fields
Add Field Choices
This can be any simple list, one for each new line. Let your imagination run wild!
Click "Save."
- Administration
- Store
- Products
- Product Type
- Manage Fields
- Add Field
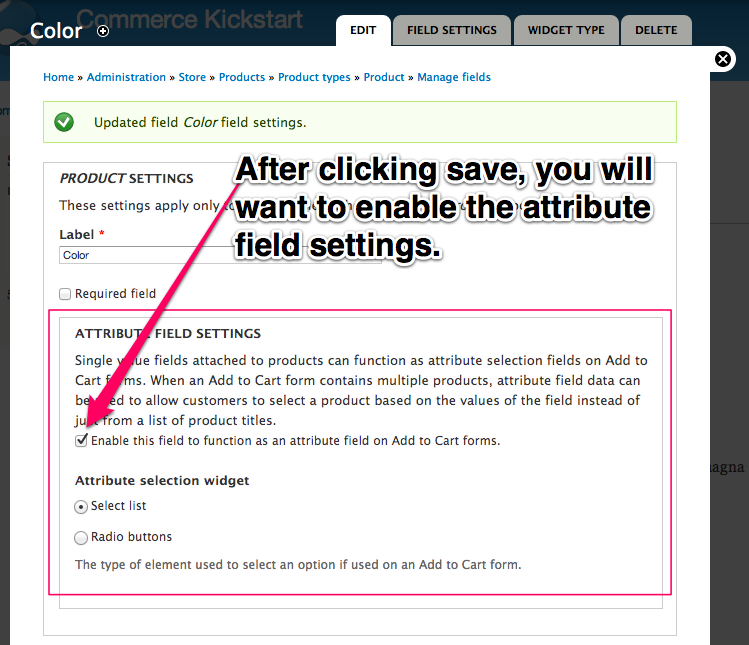
Enable Attribute Field
This is the most important step as it is what turns a normal field
into an attribute field that can change the Add to Cart form on
update.
- Administration
- Store
- Products
- Product Type
- Manage Fields
- Configure Field
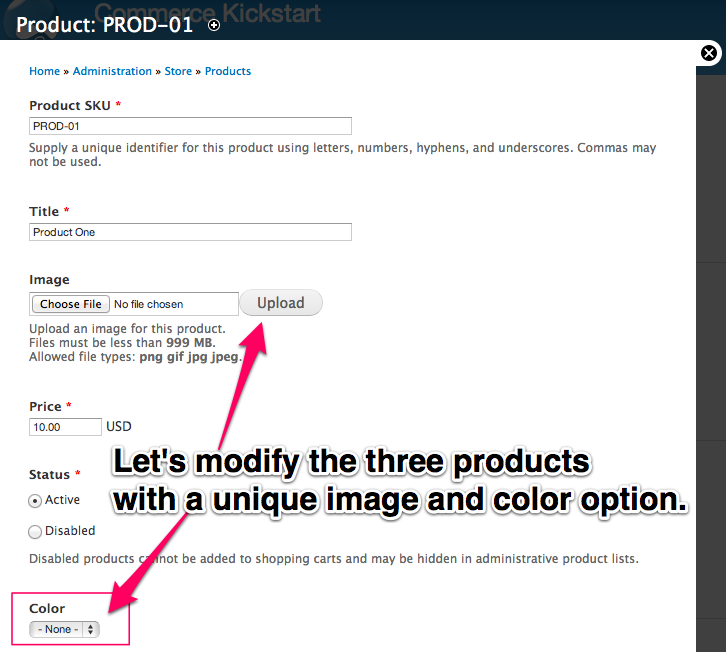
Modify Products
Here is the edit screen of PROD-01 that comes with the standard
Commerce Kickstart 1.x. Notice we have a new "Color" field that you have
just added to the Product Type.
Repeat this for all three products. Add a picture and choose a
color.
- Administration
- Store
- Products
- Edit PROD-01
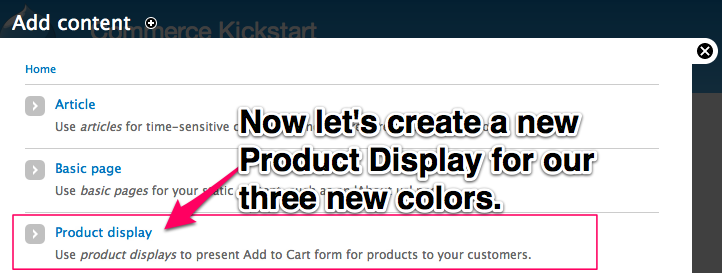
Add Product Display
Navigate to the Content List screen and click "Add Content." This
will then list all of the content types on your site. Our Product
Display content type is the third one after a Commerce Kickstart
install. Select it to create a new Product Display to attach our three
products on.
- Administration
- Content
- Add Content
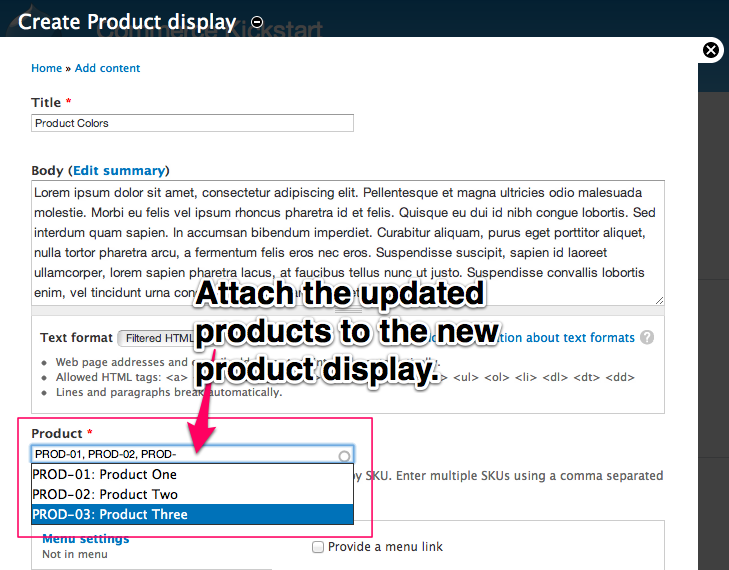
Attach Products
This is the Product Reference Field that is included on Commerce
Kickstart's Product Display Content Type. Any content type that has this
kind of field is able to connect products and display an "Add to Cart"
button.
This field will take the three products that we have updated with our
new information and create an interactive drop down list of our color
field options.
- Administration
- Content
- Add Content
- Add Product Display
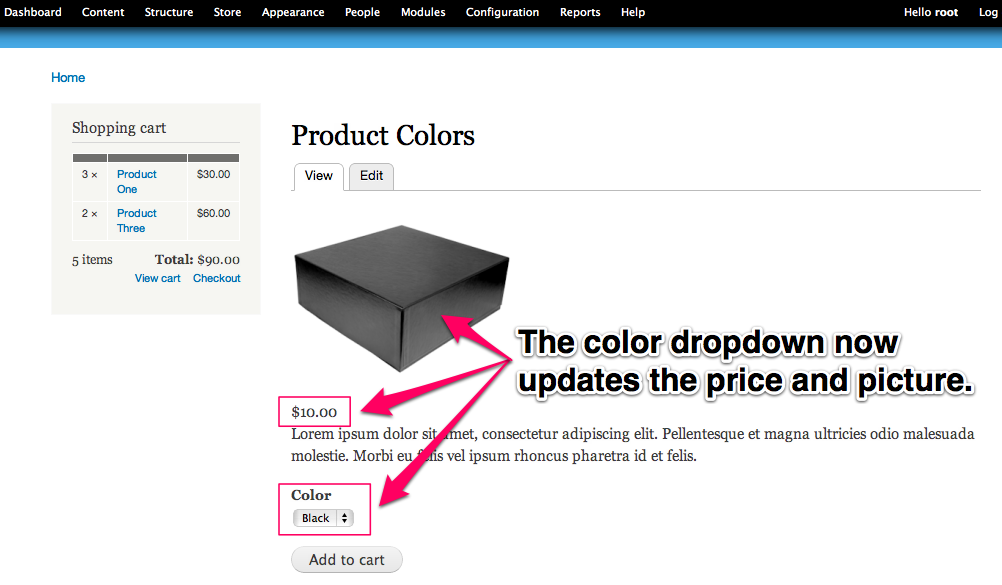
Final Result
The color drop down now updates the price and picture.